昨天晚上在利兄的社群里面,大家都在讨论小米13的发布会,通过看直播,瞧瞧有没有值得学习的PPT技巧。我熬夜看了一下,整理了一些发布会PPT的文件。
这一次的PPT确实做的不错,简约大气。

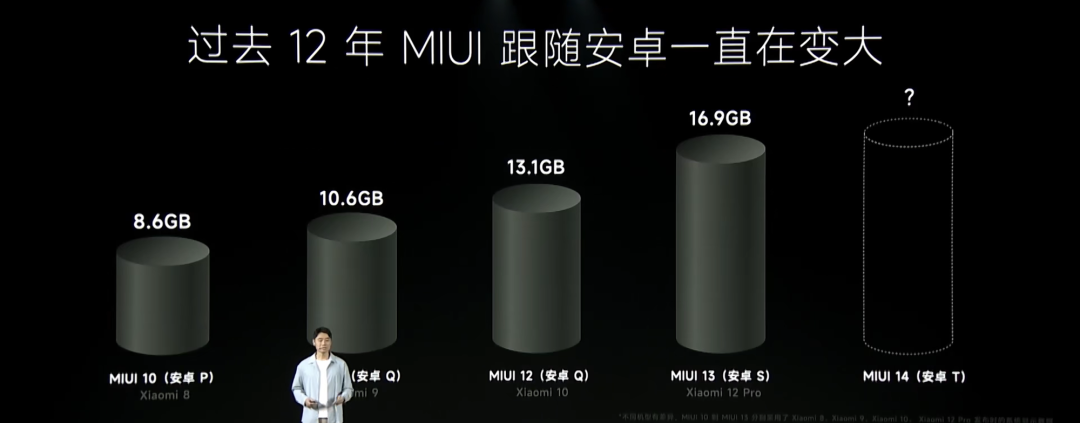
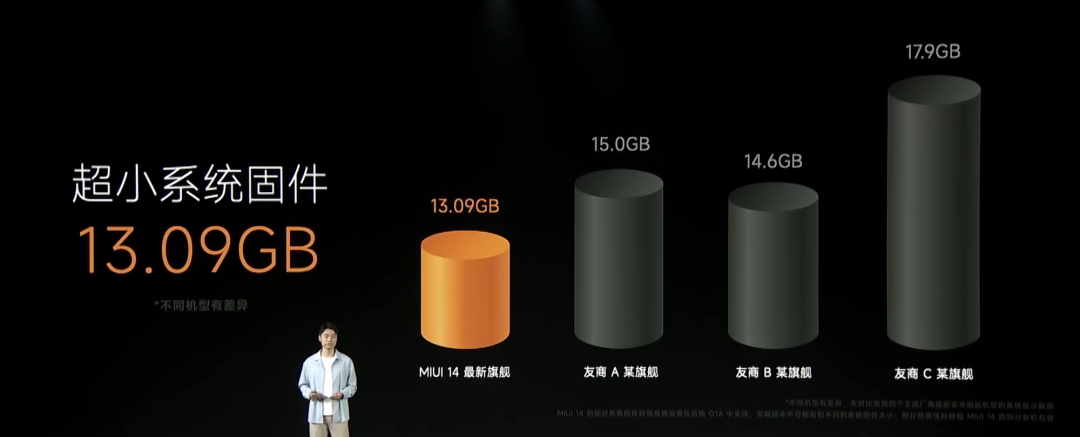
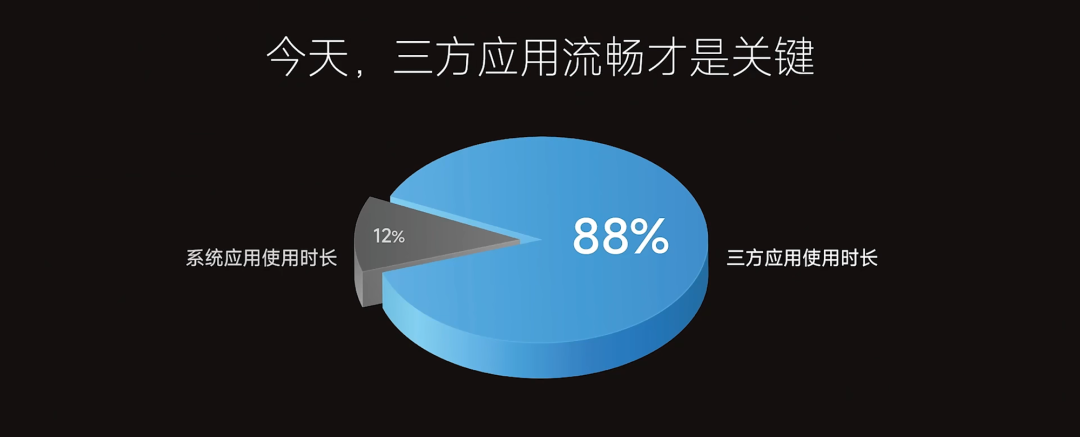
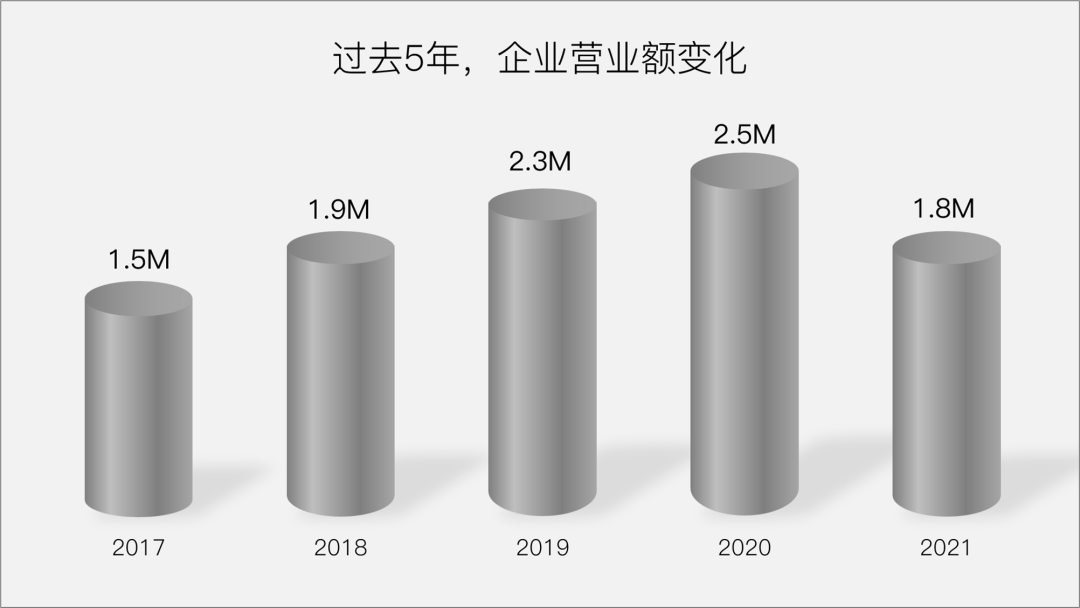
其中第一个效果,就是数据图表的展示上,这次用了立体图表。


这种立体图表怎么做的,我记得之前教过大家。不知道大家忘了没有。比如这个圆柱体,其实,我们PPT自带的形状,就可以实现,但是,我们需要做的更有质感一些, 就需要调渐变。

我们选中复制一下这个圆柱,然后粘贴的时候,选择性粘贴。选择增强型图元文件,然后右键编辑图片,就可以将形状拆开,然后取消组合就可以了。
这样我们就可以单独的去调节渐变了。让这个圆柱更有质感。
比如现在我调的这个,银色的圆柱,是不是就很不错。

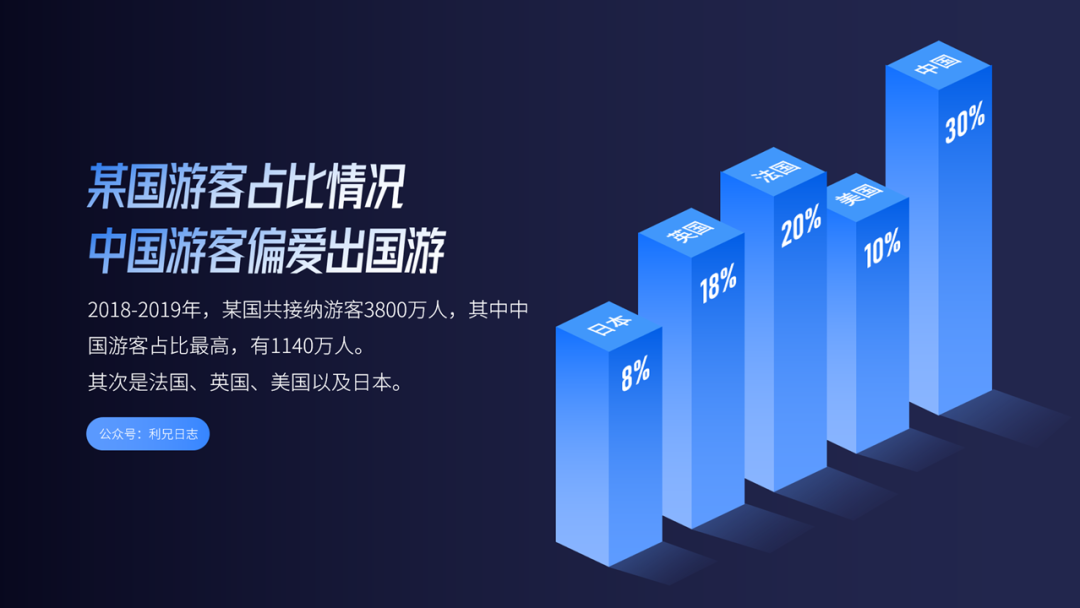
这种立体的柱子,并不一定就是用来做图表,用来放产品图,作为载体,也是很好看的。其它形状的立体体,就是通过形状拼接而成。之前做过一个案例。

看下面动图就明白了,就是一个棱形加两个平行四边形。我们来看下面这页PPT,给我的印象也非常深刻,通过形状制作的卡片效果,没想到质感这么好,加上一些动画,非常漂亮。


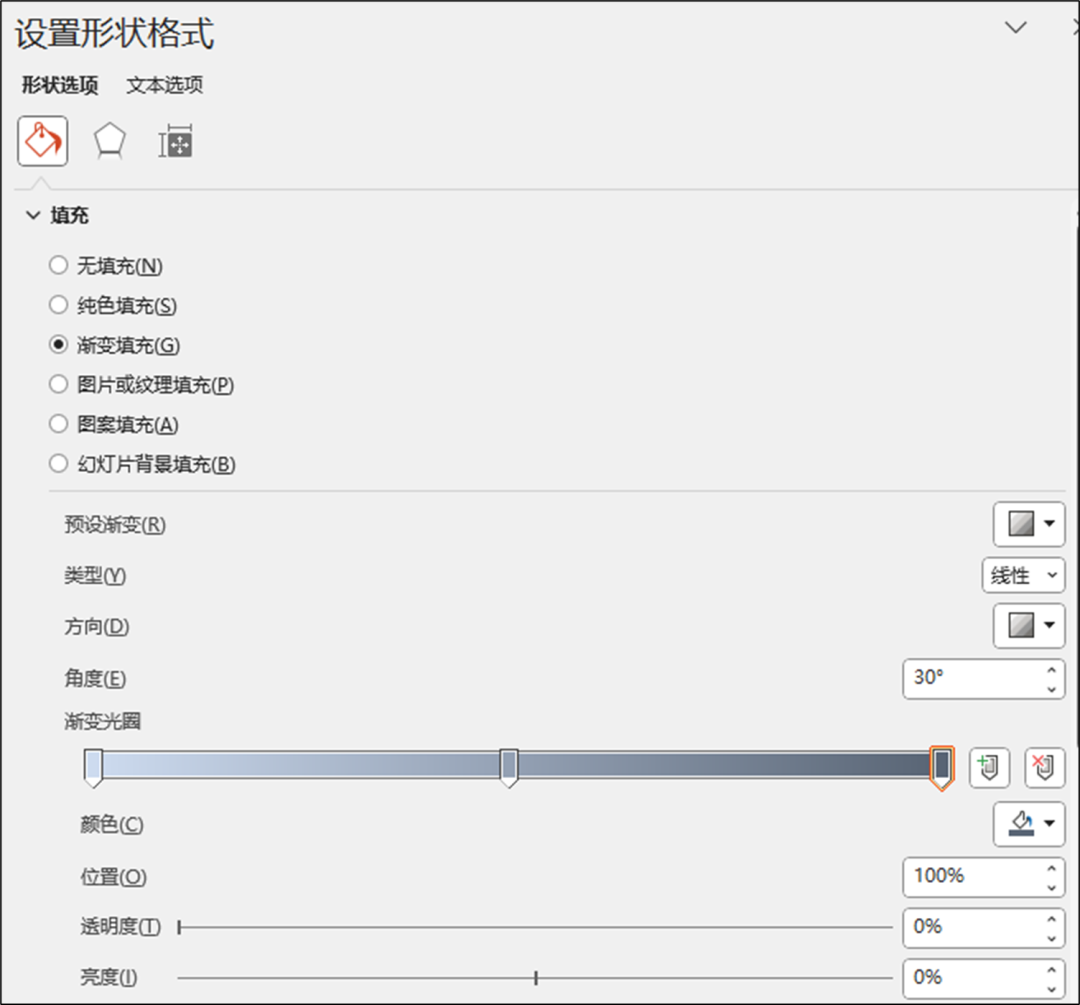
首先制作这个卡片,主要插入一个圆角矩形,调整渐变填充和渐变轮廓就可以得到。角度为30度。

这里的动画就很简单了,用平滑切换动画就可以轻松实现。
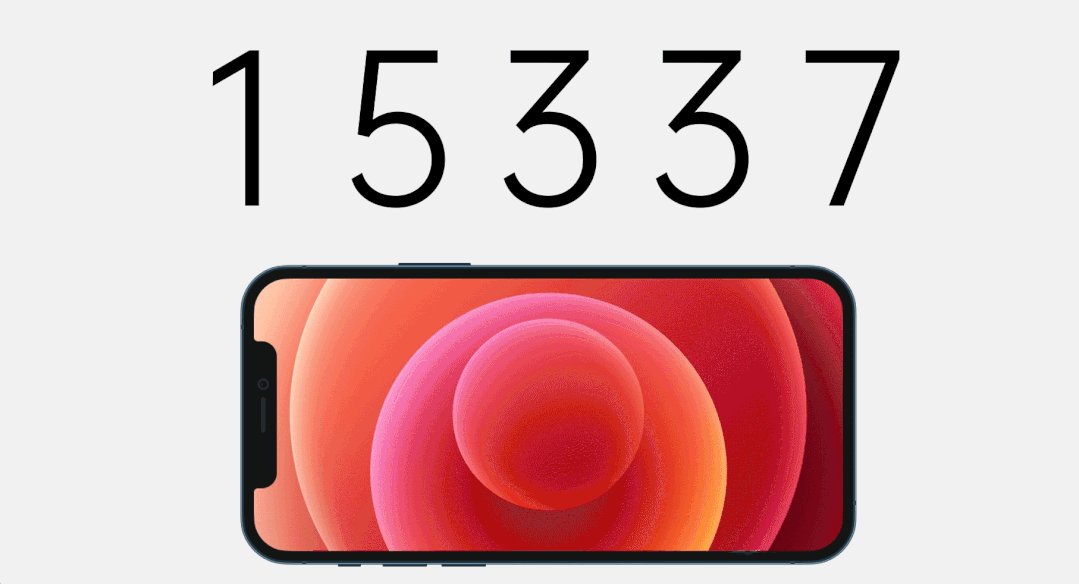
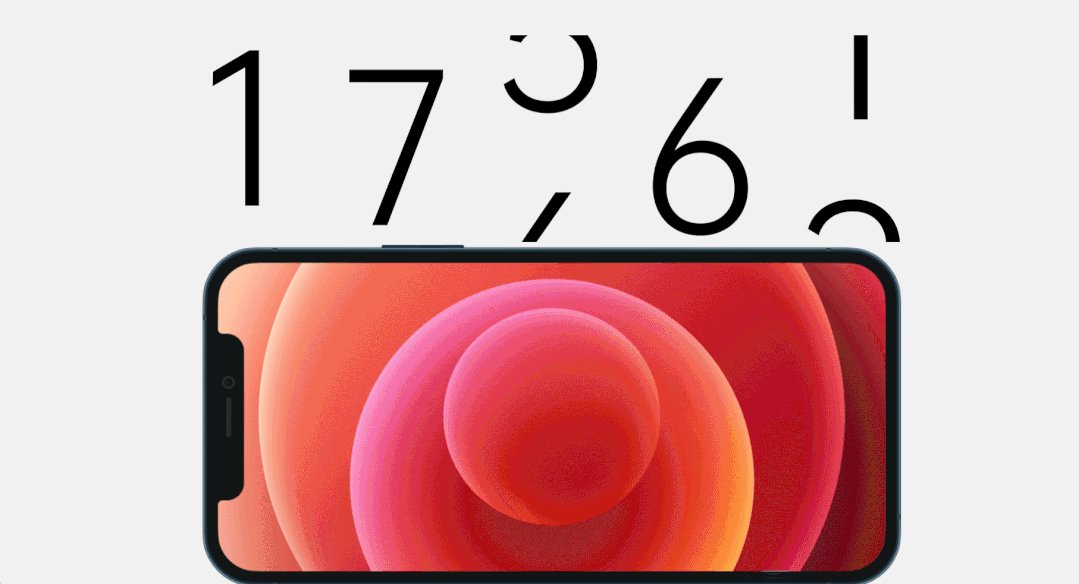
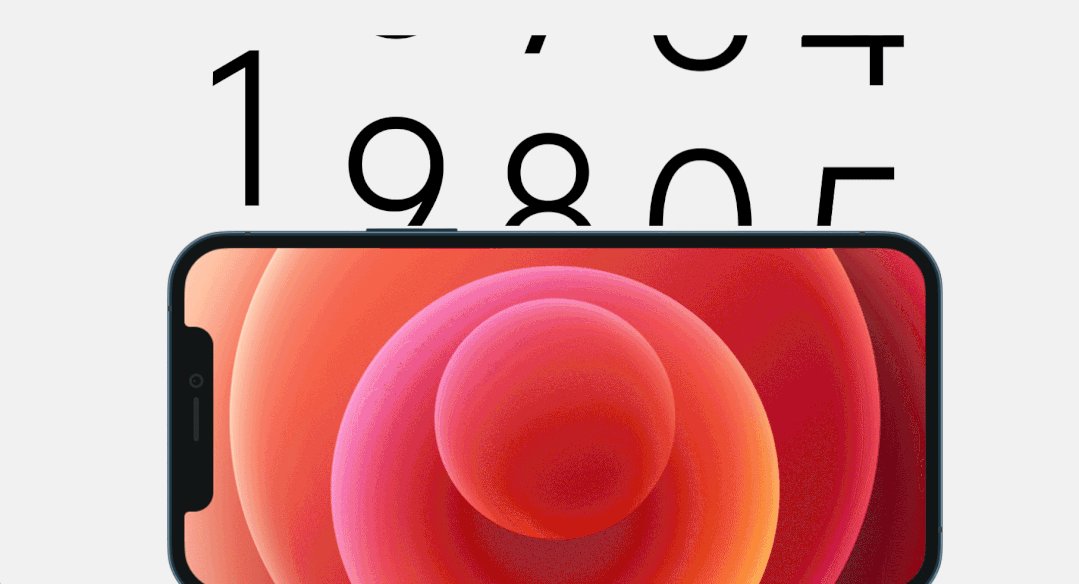
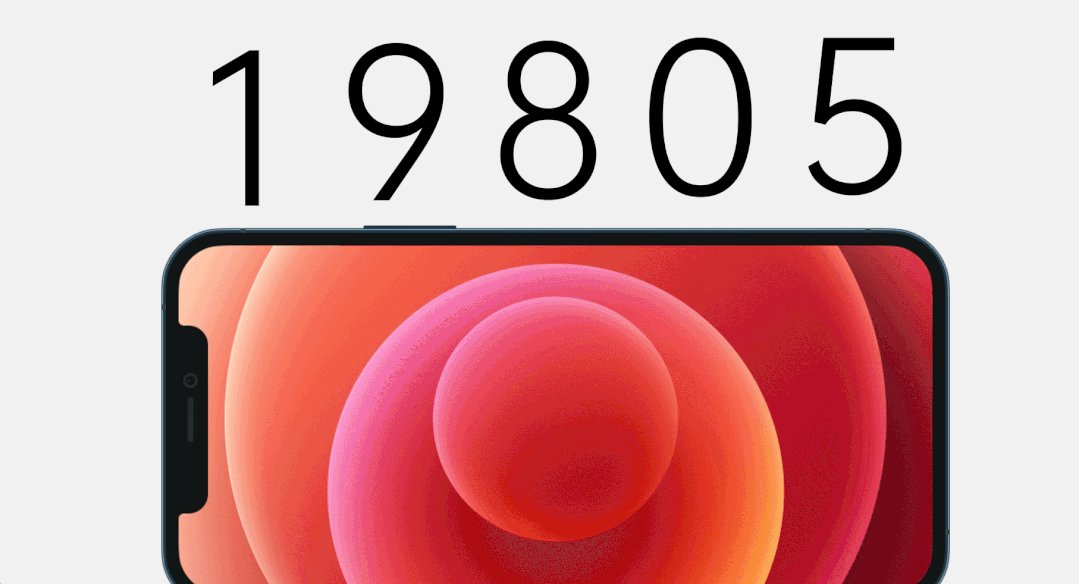
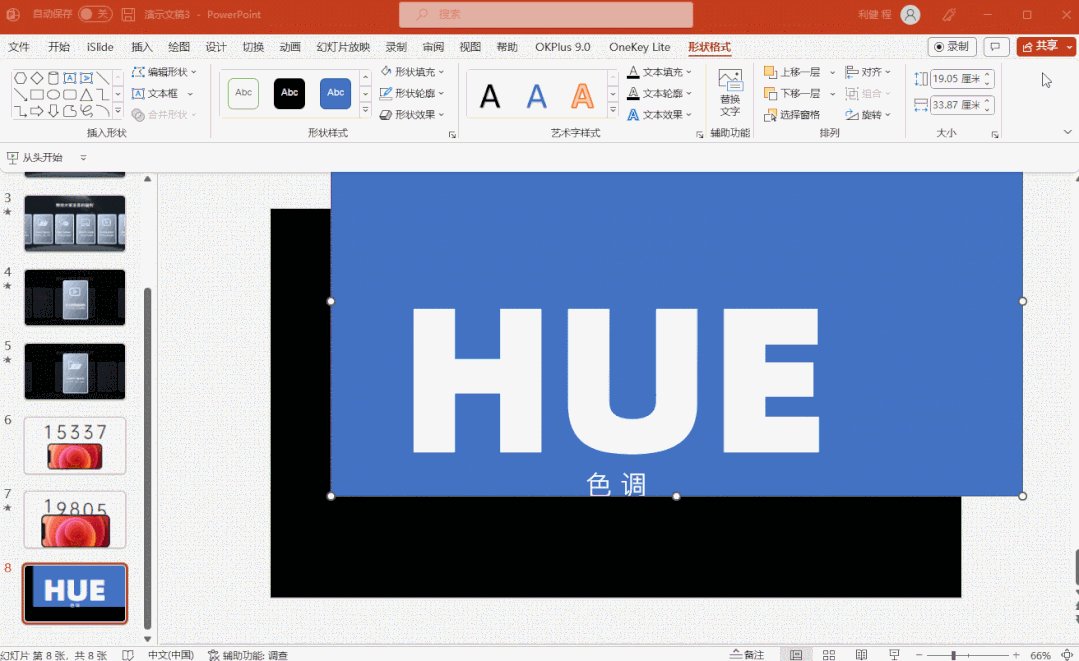
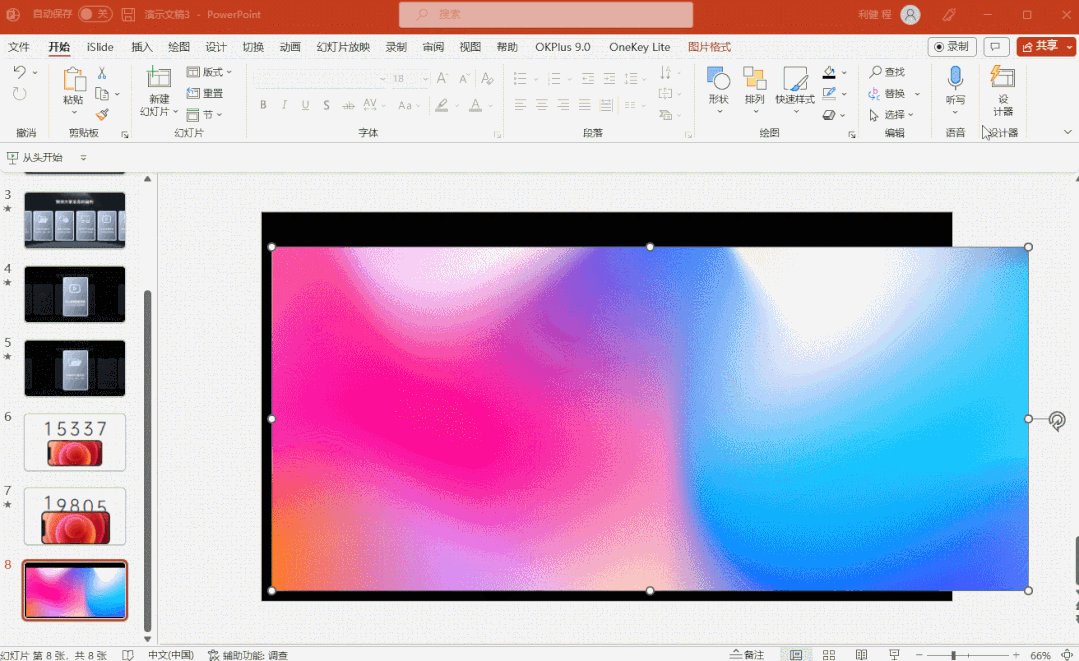
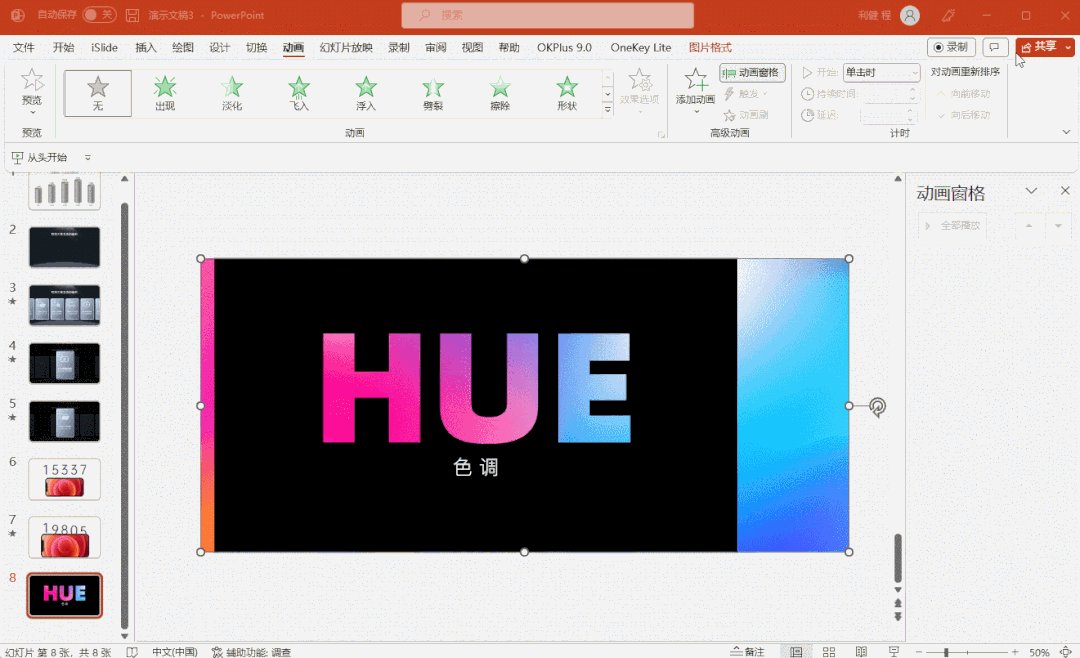
还有下面几页,也让我印象深刻。比如下面这个文字。用路径动画可以实现,但这里用到应该的平滑,因为手机也在放大。

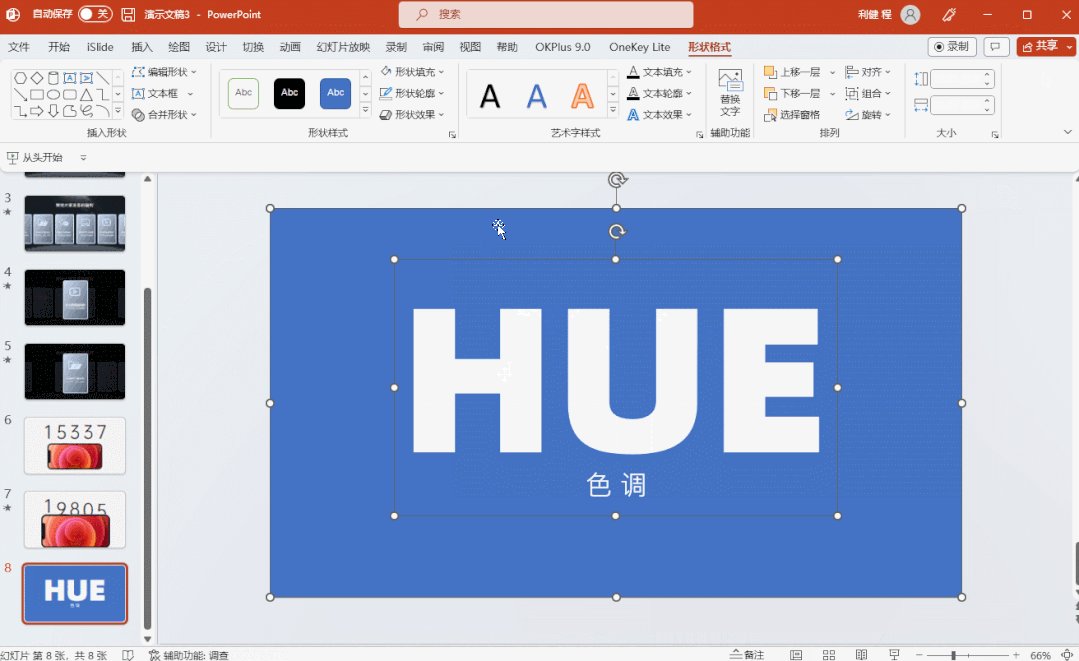
第一页幻灯片把文字和图片准备好。尤其是数字,我们单个数字单个文本框,每个数字换一行。类似这样一个效果。
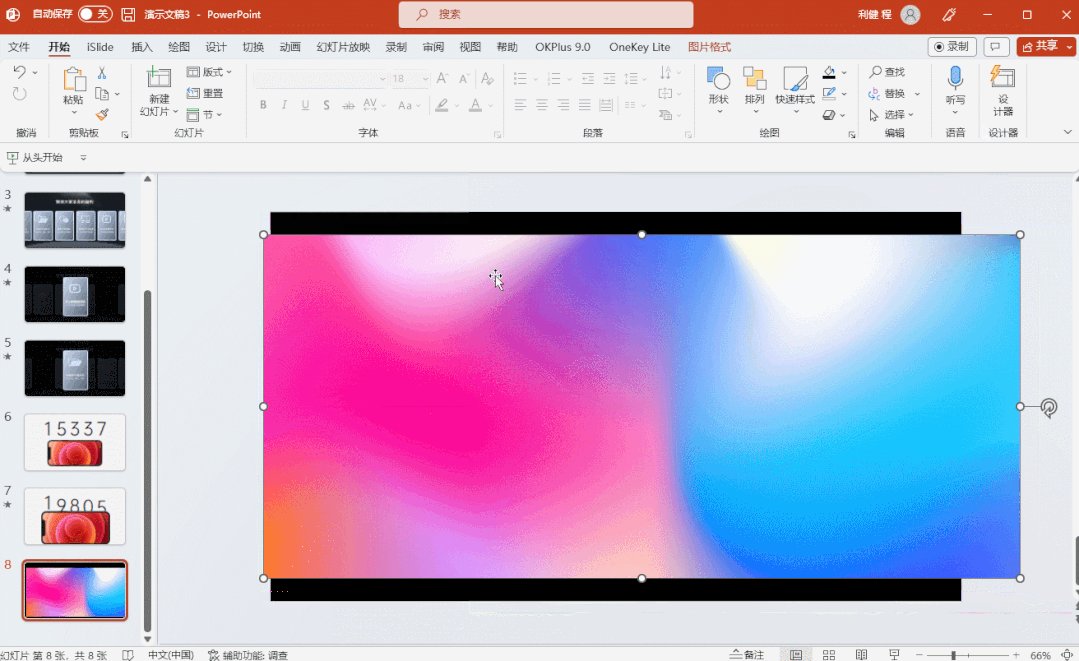
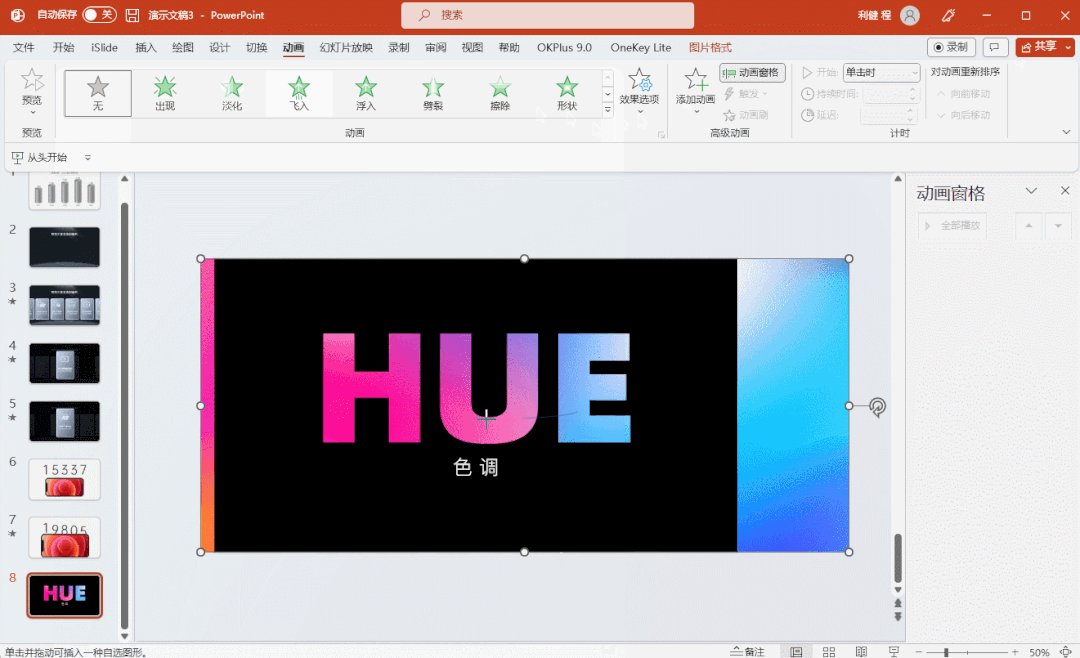
第二张幻灯片,我们把数字文本框的位置移动一下,把最下面的数字放到上面,然后手机图片放大。


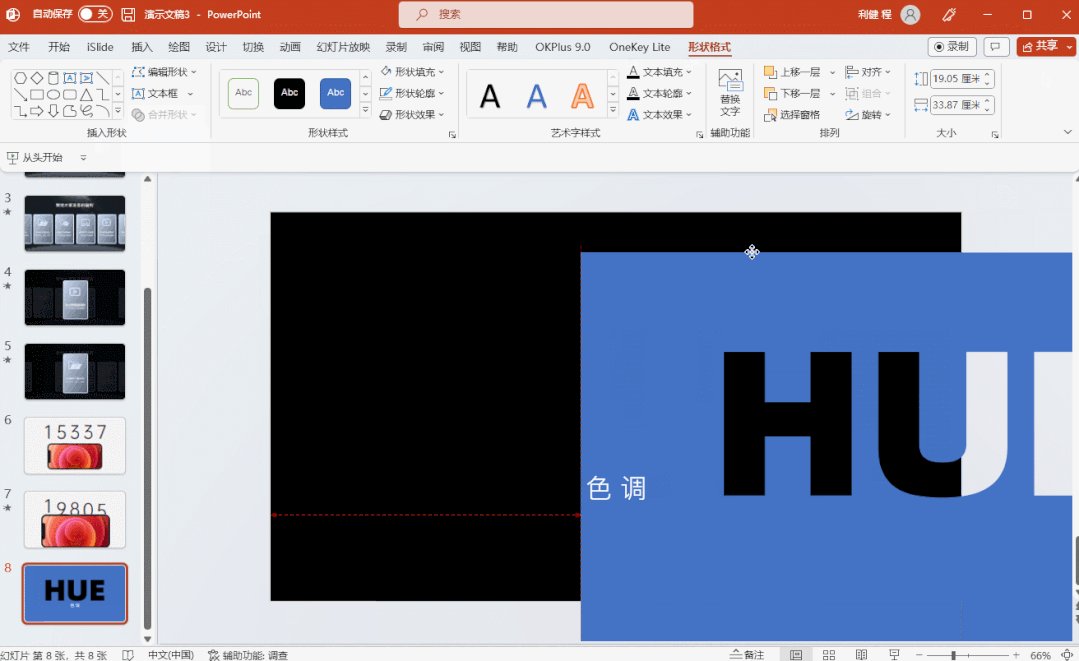
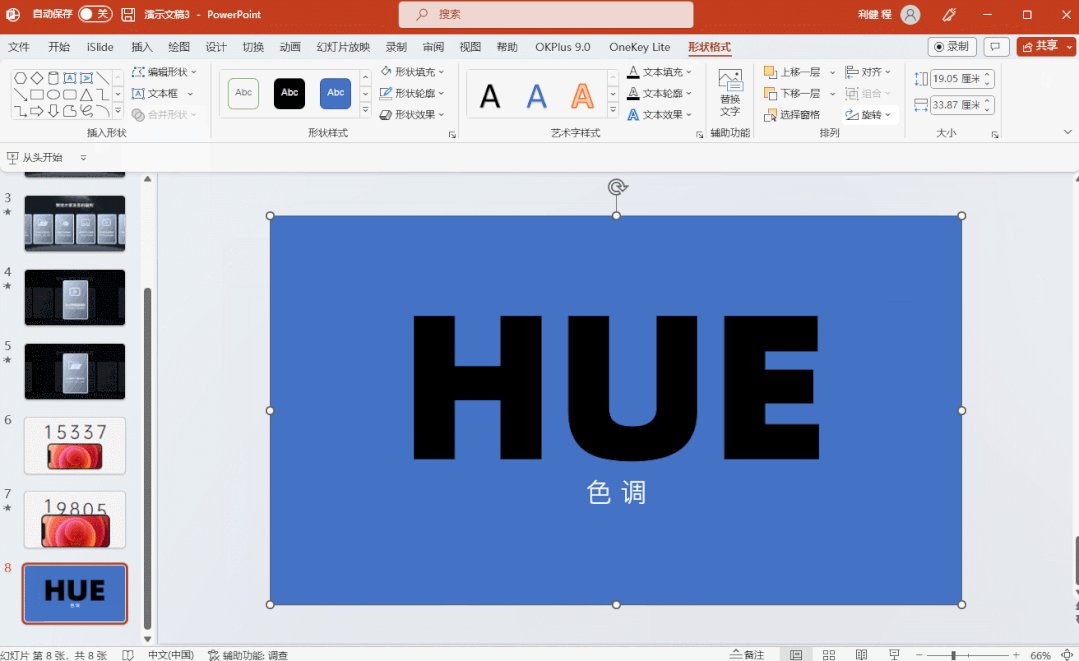
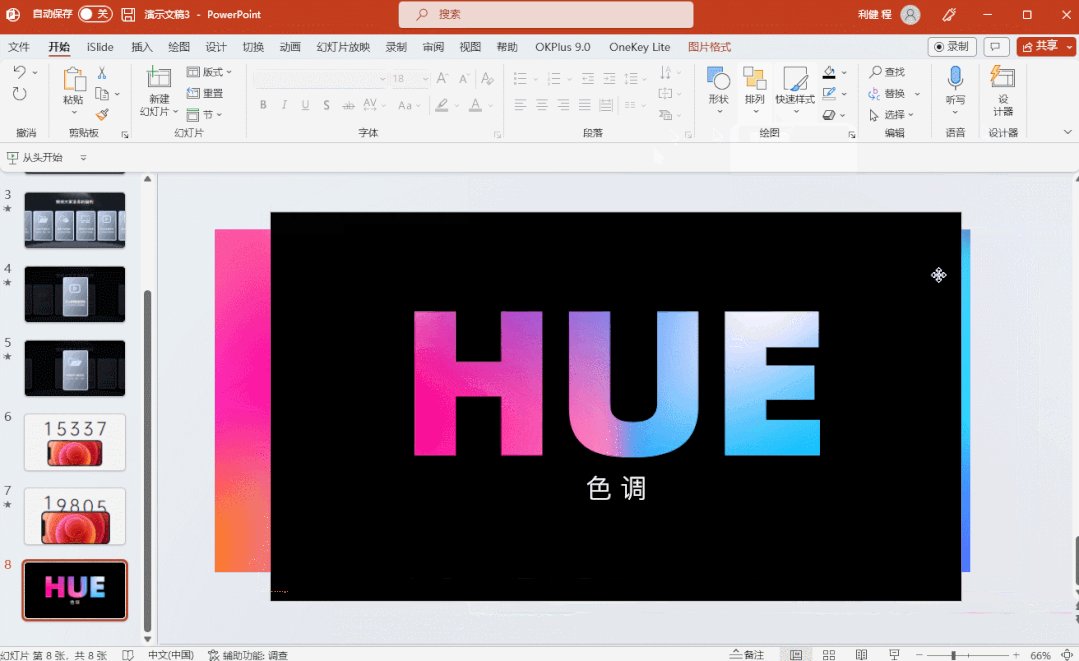
接下来,我们插入一个矩形性质,先选中形状,同时选中文本框,用布尔运算里面的组合运算,就可以得到遮罩文字的效果。


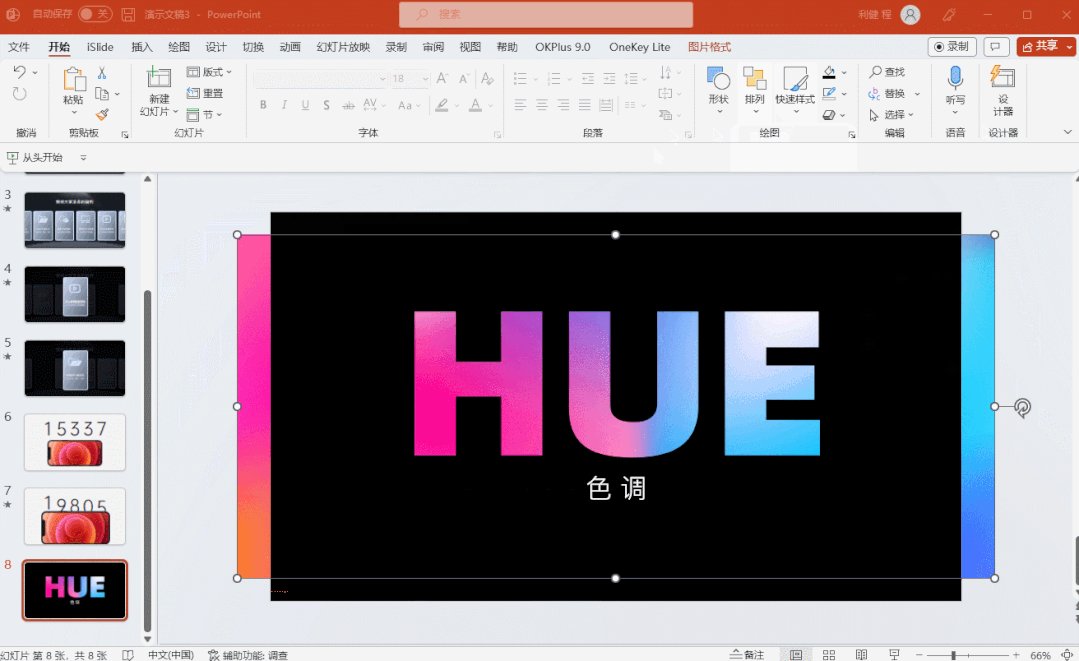
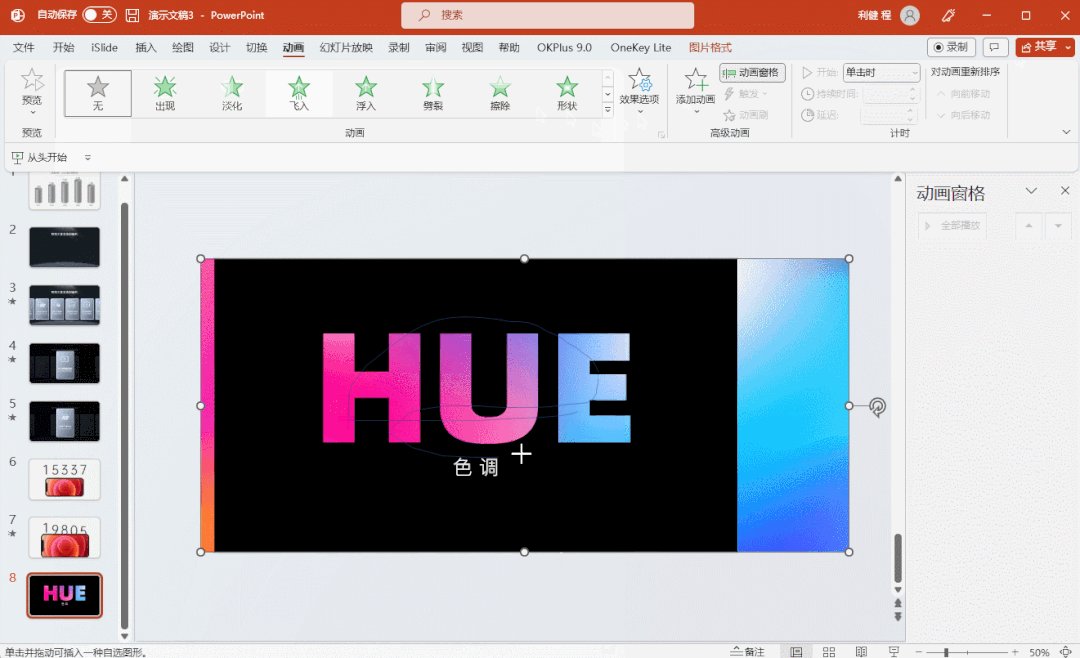
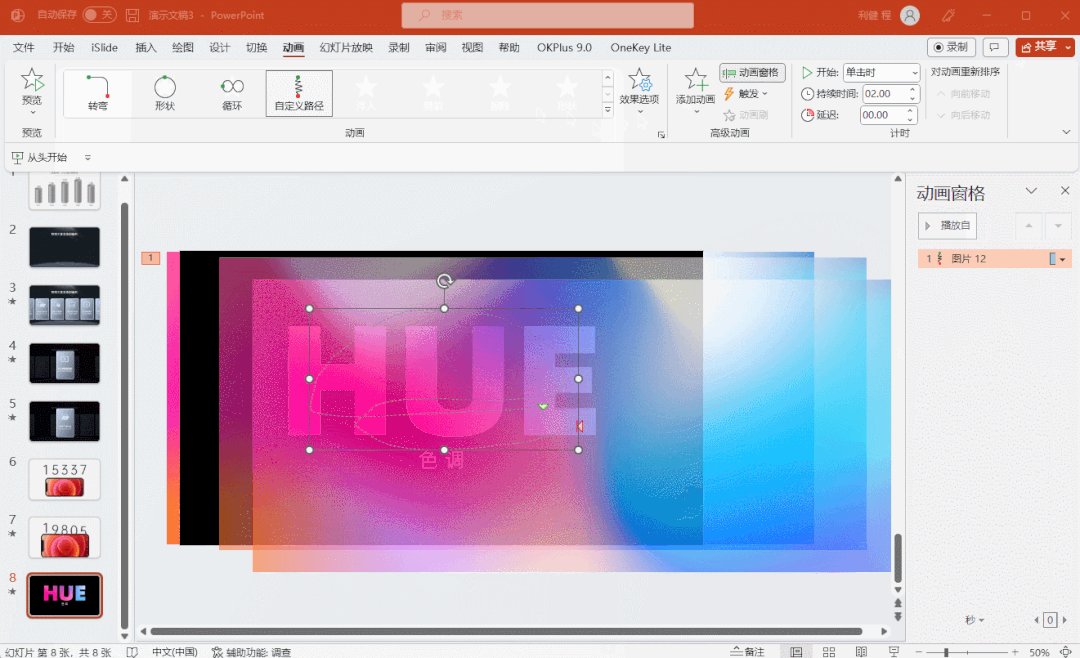
接下来,让他动起来,可以选中底部的彩色图片,添加一个路径动画, 这个路径可以随意设置,让他动起来就行。
最后,我们调整一下时间,取消掉平滑开始和平滑结束,就可以得到这样一个效果。
以上就是今天的内容,给大家拆解了小米13发布会PPT中的一些案例。对了,本次小米13发布会的PPT,我给大家整理了一下,都是我挨个去截的图,大家可以看看,学习一下。下载方式:对话框回复关键词”小米13“,就可以下载。
如果你PPT技术不好,想要系统学习提升一下,可以看利兄的职场PPT提升课程不仅会教操作,还会教思路。包括字体使用,配色,排版,图片处理,排版思路,提升设计感等等,让你全方位提升。
如果你不会做PPT,又或者你的PPT做的不好,那么我建议你一定要好好学一下,而且要趁早学。
相关阅读:
利兄日志,一个以PPT为核心的公众号,每天中午1点,更新原创的PPT教程,喜欢的朋友,一定要持续关注哦,对了,别忘了加精置顶。
